こんな悩みを解決します。
沢山の方のブログを拝見しますが、バナー広告が左右に寄ってしまっている場合があります。
実際ぼくは見た目気になりますし、あまりに雑な感じがすると「信用できない」とすら感じます。

今回はバナー広告(バナー画像)が左右に寄ってしまっている原因とキレイに見せる解決方法を紹介します。
AFFINGER5をカスタマイズ!バナー広告が左右に寄っているとかっこ悪い
たしかにそれだけで、広告は表示することができます。
- ASPと、バナー広告を貼り方についてはこちら
【入門】ブログで収益化をする方法!ワードプレスとASPの併用がかなり稼げます
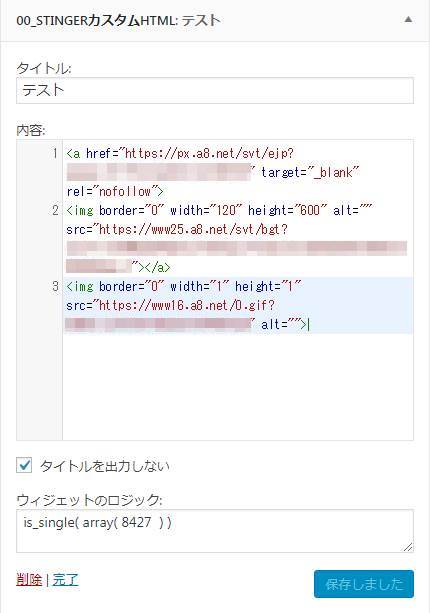
ですが、サイズが縦長(120×600)などの場合、バナーが下の画像のようにかたよってしまうことがあります。
- パソコンでの表示例
- スマホでの表示例
ブログは見た目がすべてではありませんが、ユーザーの見易さも考慮したバナーの張り方も熟知しておくとよいでしょう。
バナーを中央に表示する方法はタグの追記のみ
そこで、広告のコードの前後に、<Center></Center>(実際は半角英数字で入力)タグでバナー広告のコードを囲います。
中央に揃えば見た目もバッチリ
- パソコンでの表示
- スマホでの表示

AFFINGER5をカスタマイズ!バナー広告は中央配置で見た目をカッコよく(まとめ)
タグを設定しても変化がない場合、ブラウザキャッシュ、ワードプレスのプラグインのキャッシュ(キャッシュプラグインを使用している場合)をクリアして再度表示してみてください。
それでも改善されない場合は、テーマで強制されている可能性もありますのでご注意ください。
最後までお読みいただきありがとうございました。