この記事はカラフルボックスでWordPressをインストールする方法についてご案内しています。

ご存じのようにカラフルボックスは低価格ながら高性能サーバーとして人気が出ています。カラフルボックスの快速セットアップを使えばWordPressの知識はほとんど不要。
もちろん複数サイト運営も可能です。
あまりお金をかけることができないけどアフィリエイトで少しでも稼ぎたいならセキュリティ面も安心なカラフルボックスが正解です。
操作も簡単、WordPressブログの動作も軽く、月額料金もお得でうれしいことがたくさん。
カラフルボックスでワードプレスを自動インストールする方法
カラフルボックスには、「快速セットアップ」というWordPressの自動インストールツールがあります。
快速セットアップを使うことで10分ほどでWordPressブログを開設することができます。
※本記事は2024年4月に見直しをしており常に最新の手順をお伝えしています。
step
1カラフルボックス公式サイトへアクセス
step
2カラフルボックストップページから「お申込み(夏のキャンペーン実施中)」をクリック
step
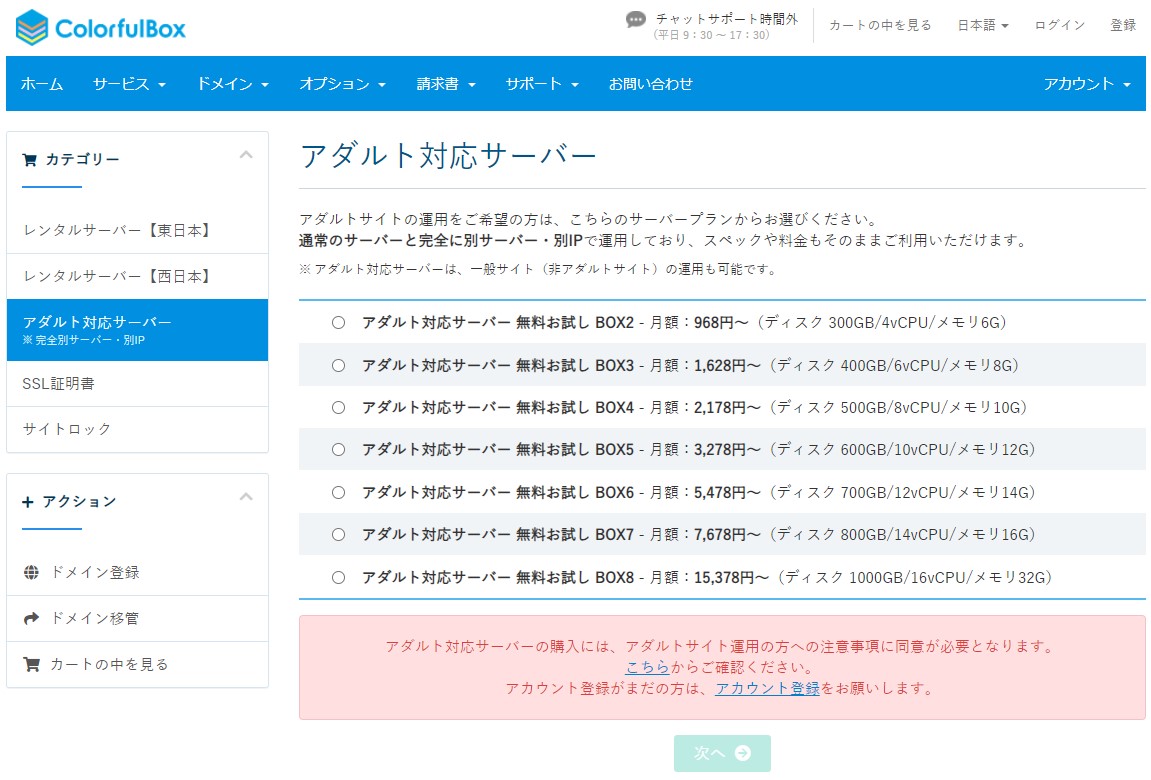
3レンタルサーバーを選ぶ
カラフルボックスは東日本と西日本とふたつのリージョン(場所)にサーバーがあり、どちらを選んでも問題ありません。今回は東日本リージョンのBOX2を選びました。最後に「次へ」をクリックします。
ちなみに出会い系サイト関連やアダルトサイトを作る場合はアダルト対応サーバーを選びます。
step
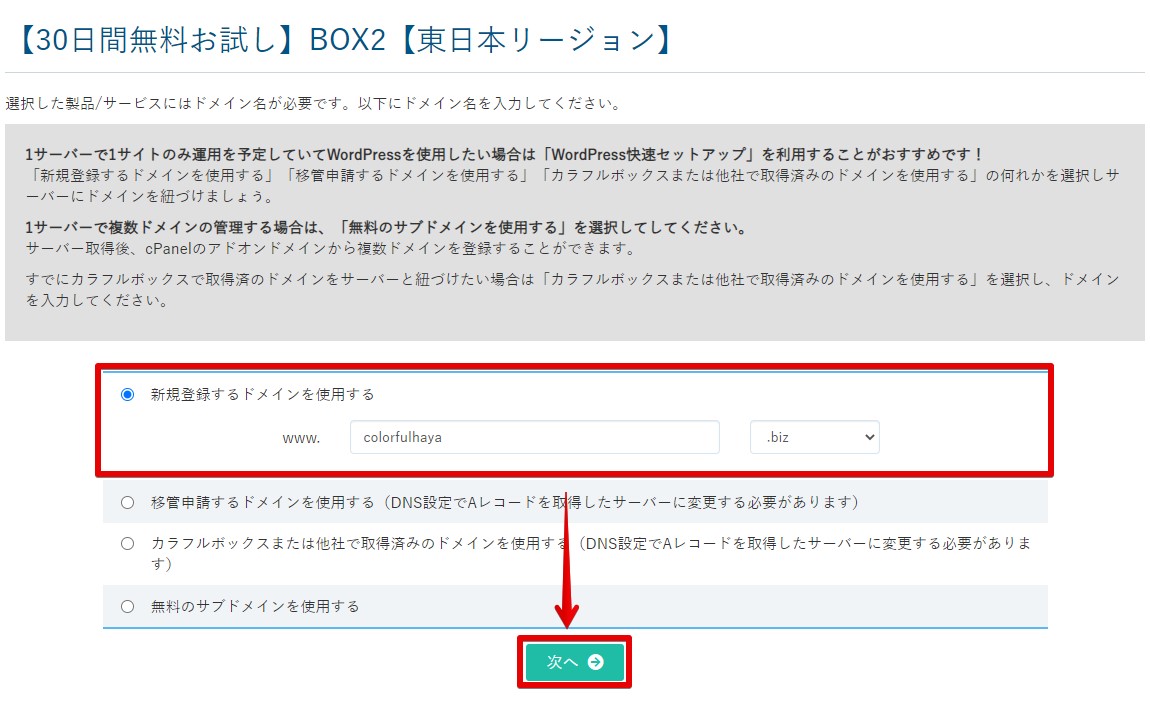
4独自ドメインを設定する
ドメインは独自ドメインを作りましょう。オリジナリティが重要です。「新規登録するドメインを使用する」であなたが気にいったドメインを作ります。
step
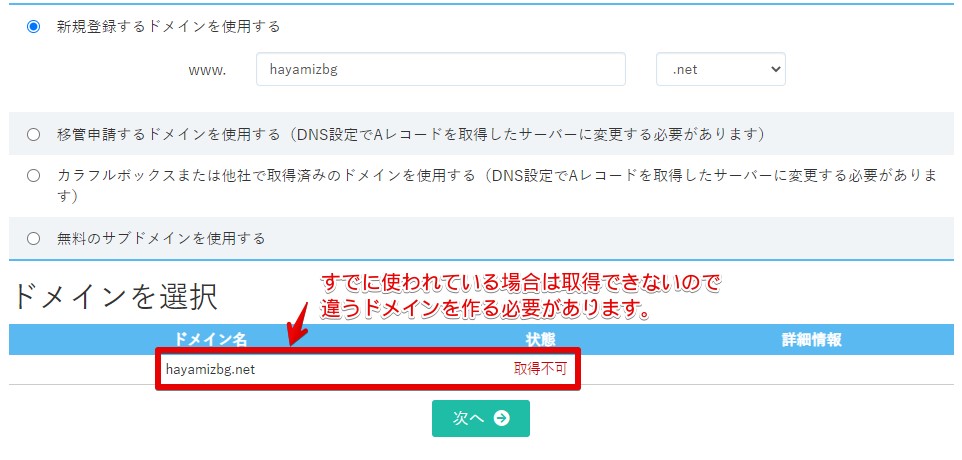
5「利用可能です」と表示されたことを確認し、「次へ」をクリック
取得不可と出てしまった場合はすでに誰かに使われています。残念ですが、違うドメインを作りましょう。
step
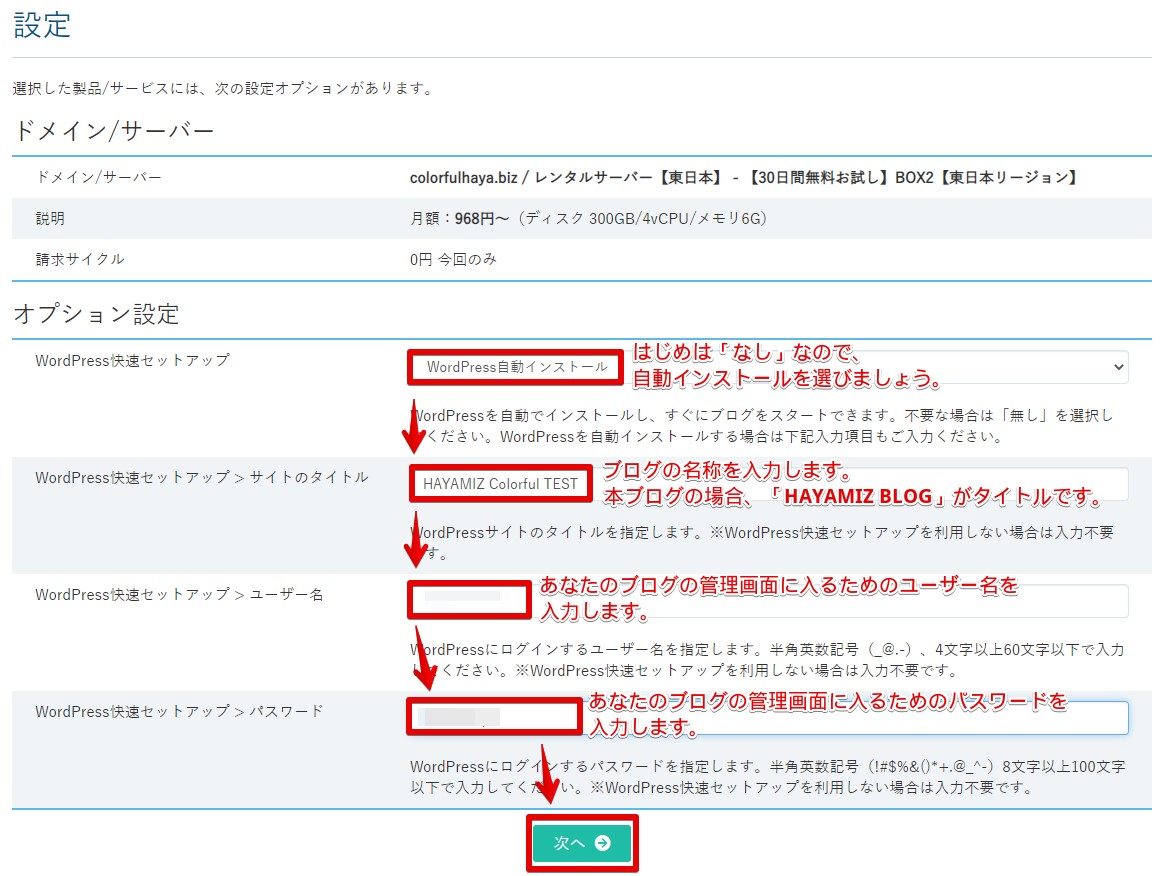
6WordPressのインストール設定をし、「次へ」をクリック
WordPress快速セットアップは必ず使いましょう。使わない理由がありません。
step
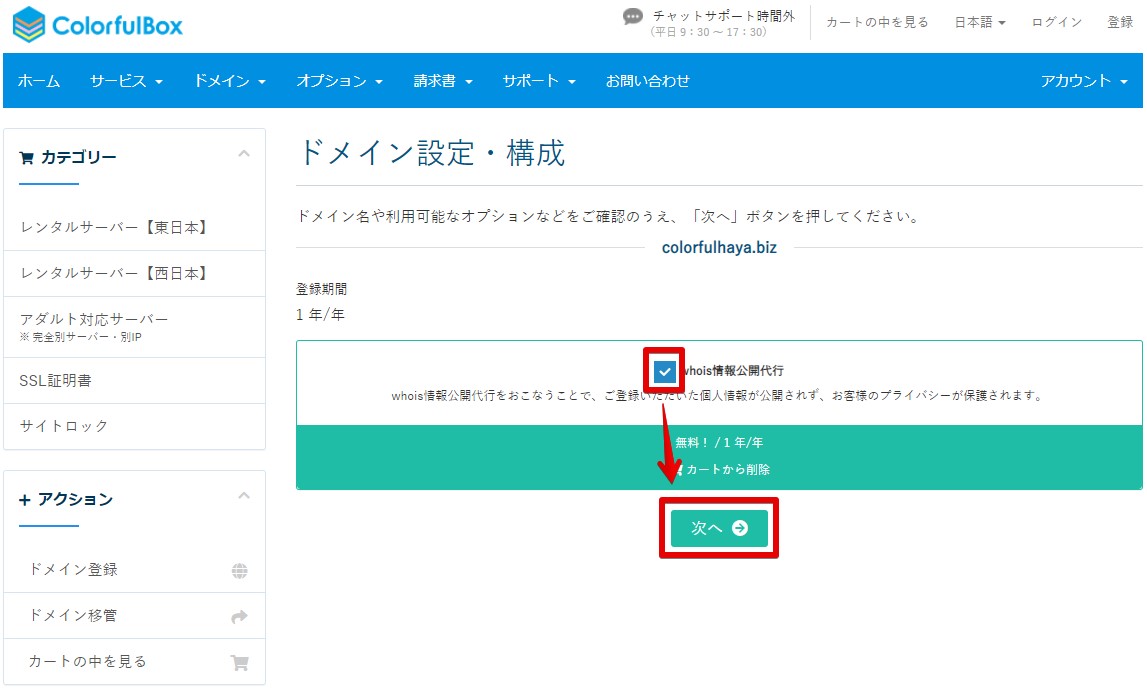
7whois情報公開代行にチェックをいれ「次へ」をクリック
step
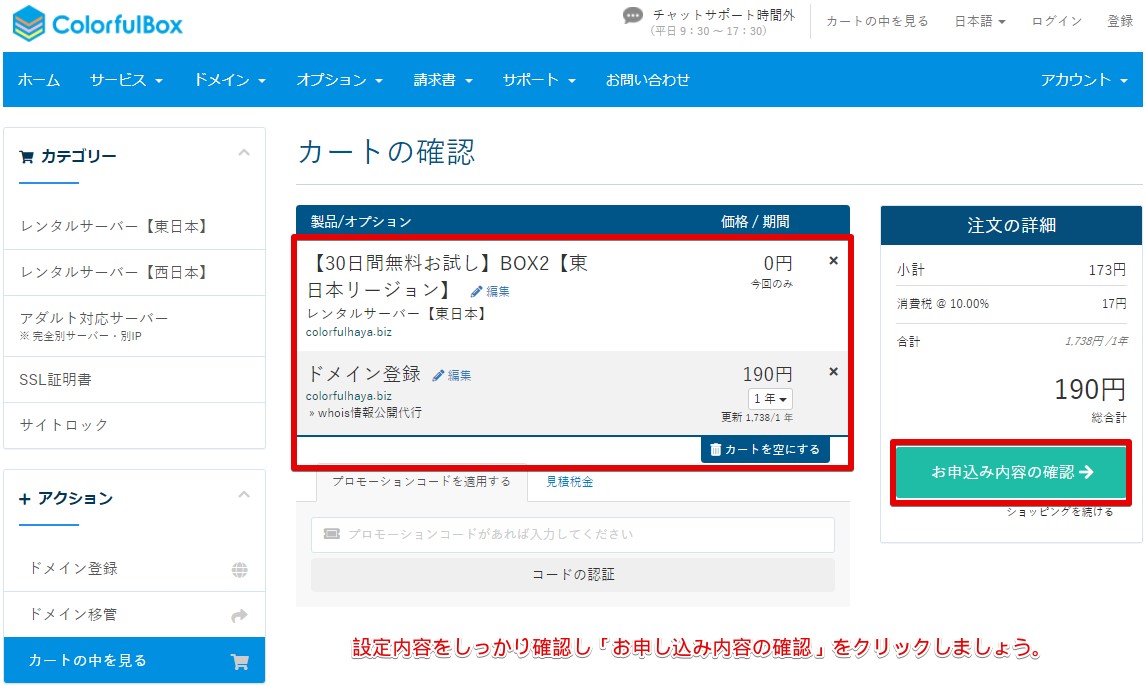
8カートの確認を行い、「お申込み内容の確認」をクリック
【クーポンがある場合】
クーポン(プロモーションコード)を入力すると下記のようになります。
「クーポン(プロモーションコード)を適用する」なら、「SV25NQ4756YUMC」を入力しましょう。本契約時、BOX2以上、12か月以上の契約でサーバー料金が25%OFF。
step
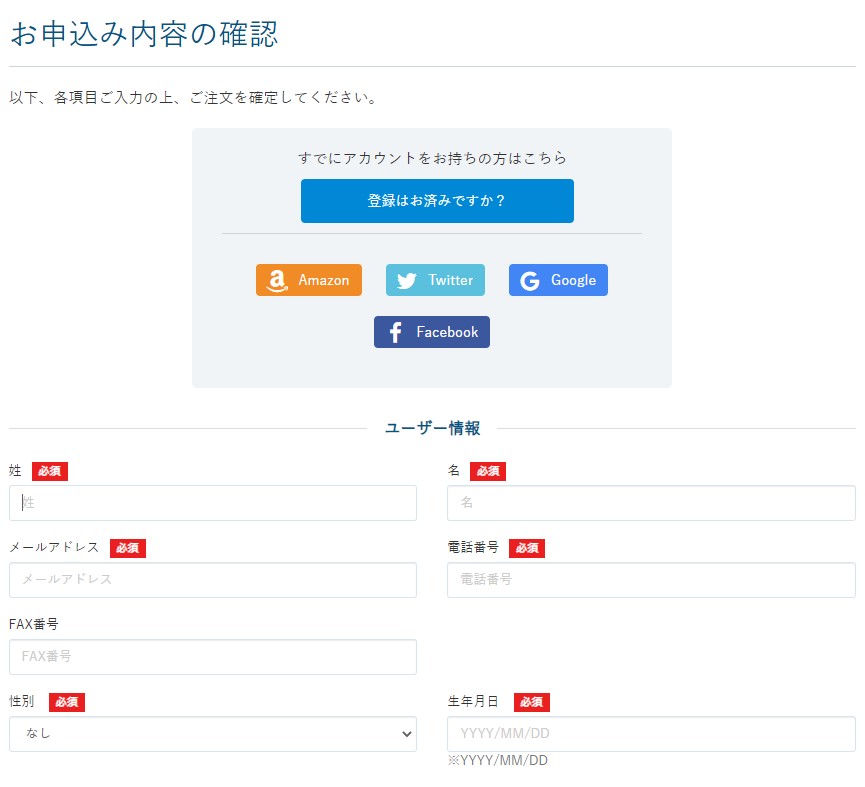
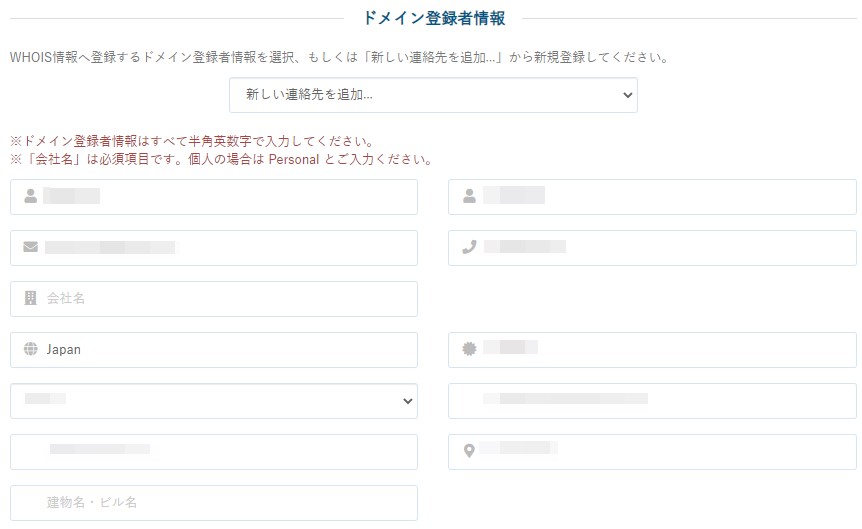
9個人情報・独自ドメイン取得のための支払い情報を入力
個人契約の場合会社名には「Personal」と入力
個人契約の場合会社名には「Personal」と入力
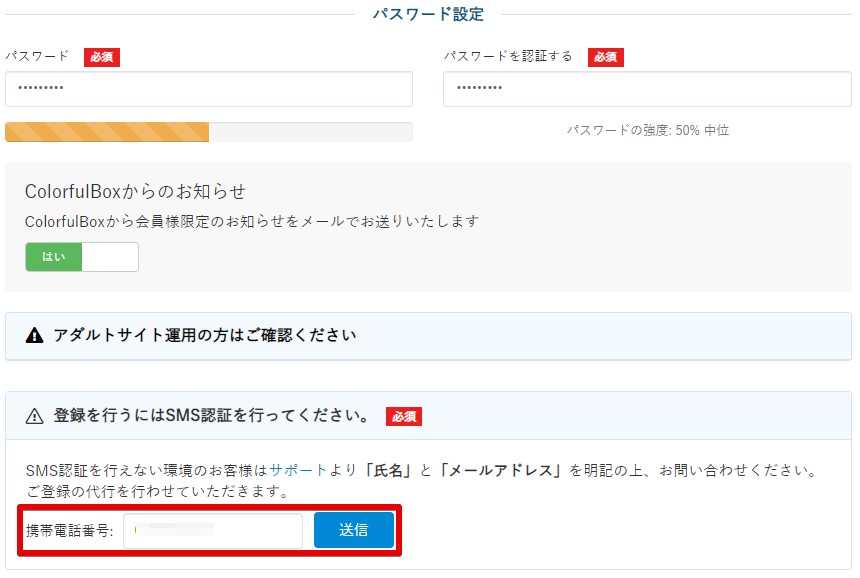
パスワード入力まで行ったらSMS認証で本人確認を実施
電話番号を入力し、送信をクリックします。
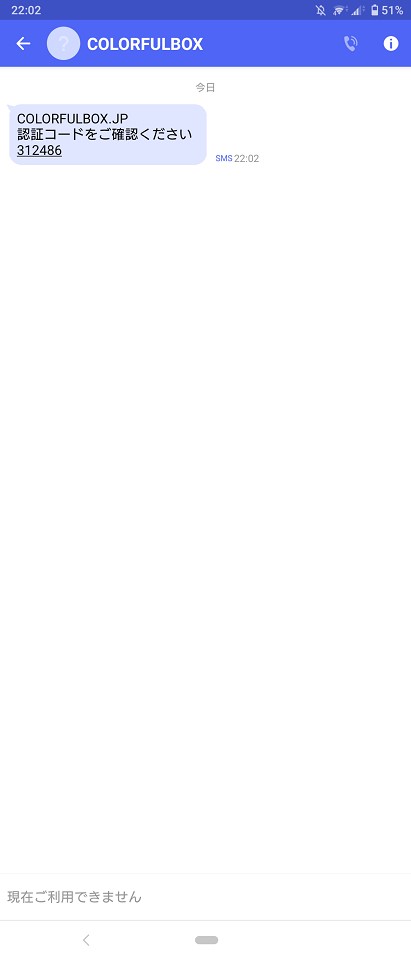
携帯宛に認証コードが送られてきます。
SMS認証番号を入力し「認証」をクリックします。
支払情報を入力し「注文を確定」をクリックします。これはサーバー料金ではなく独自ドメインの取得の料金です。
step
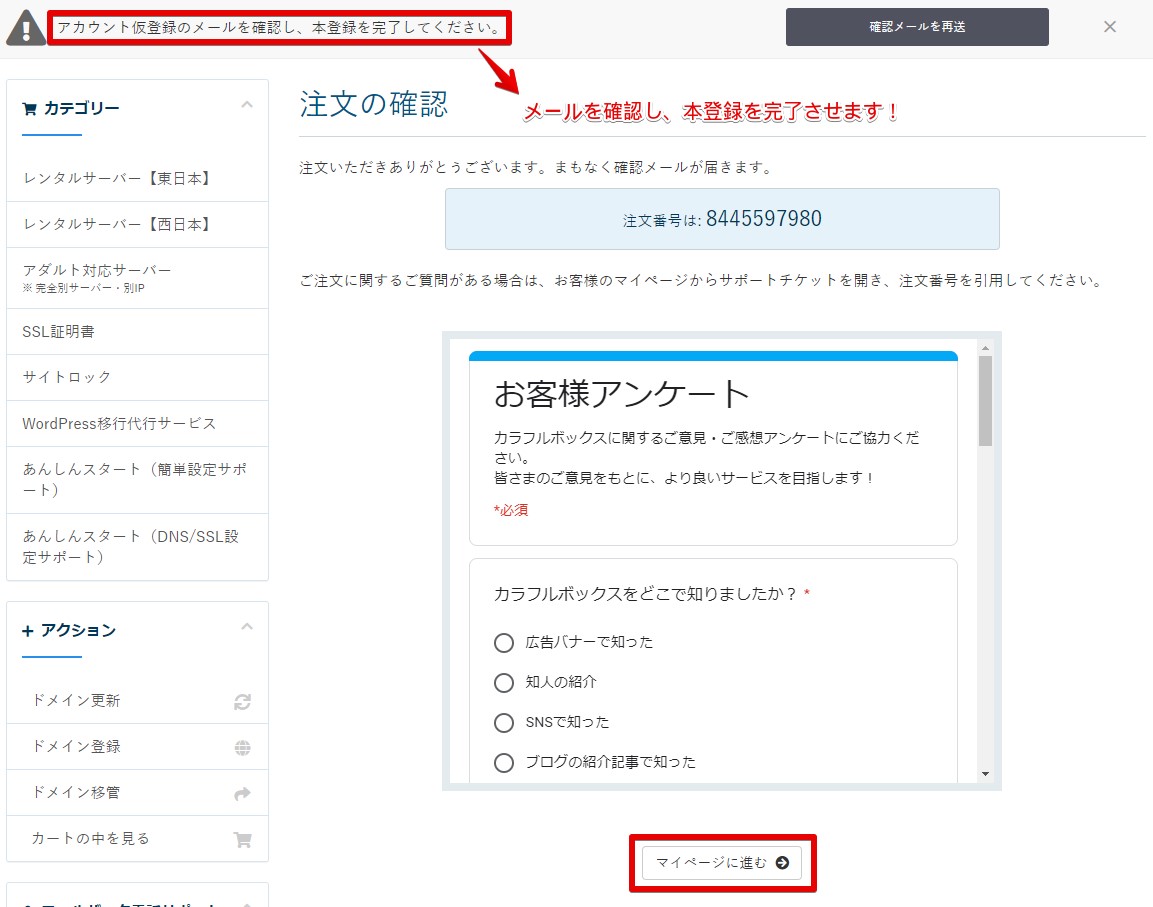
10本登録を行う
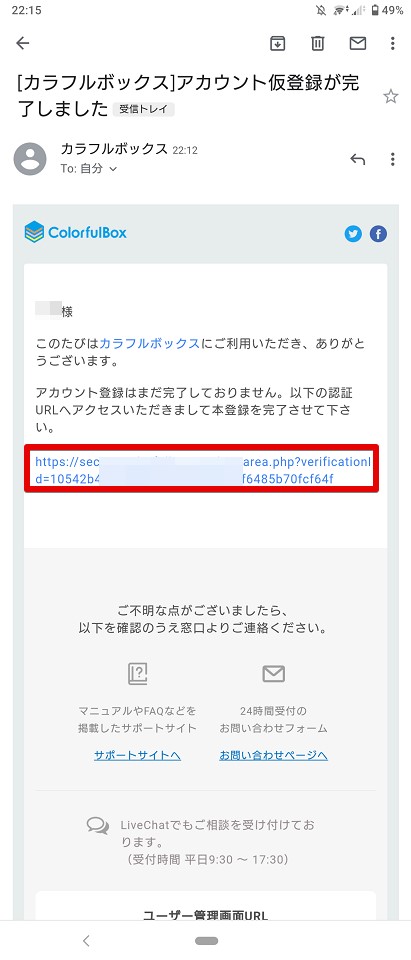
注文が完了するとアカウント仮登録のメールが送られてきます。あまり目立たないメッセージなので見逃してしまいがちですが、必要な作業ですので忘れずにやりましょう。
送られてきたメールに記載されているURLをタッチ
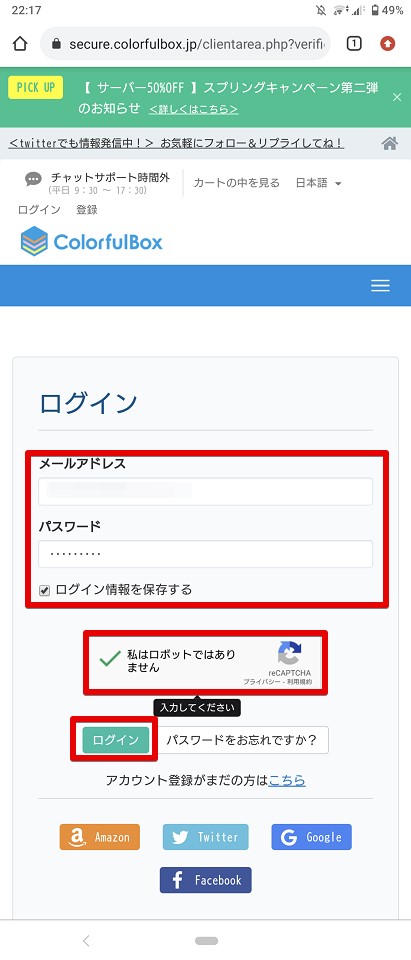
ログインをします。
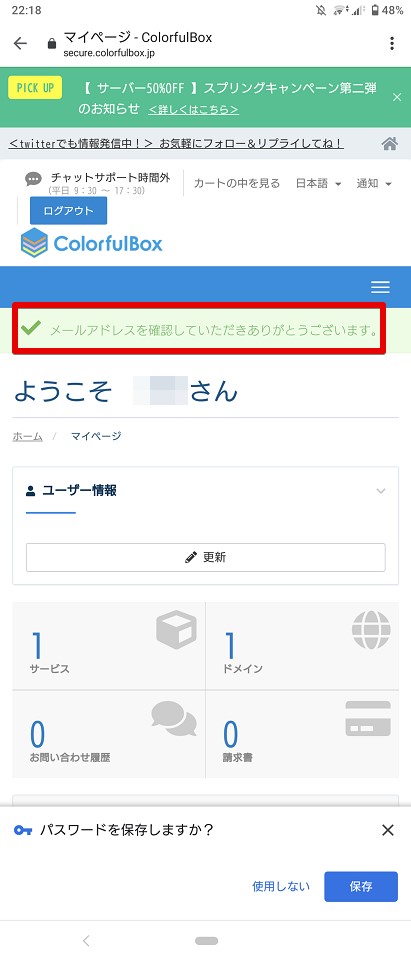
本登録が完了しました
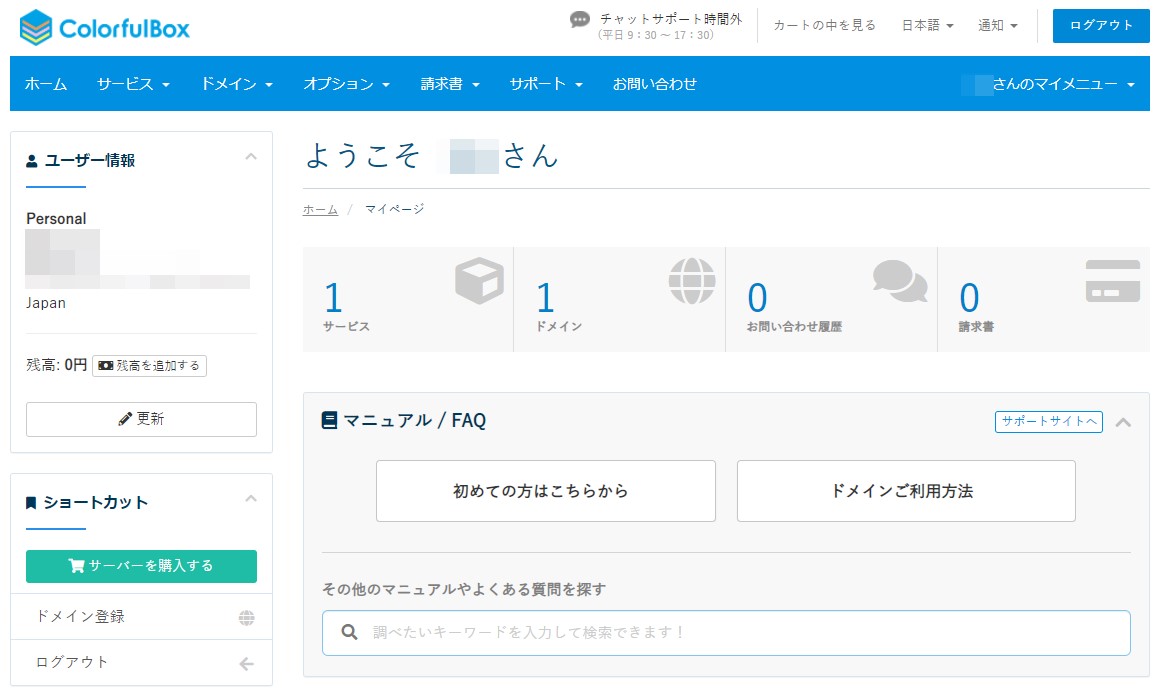
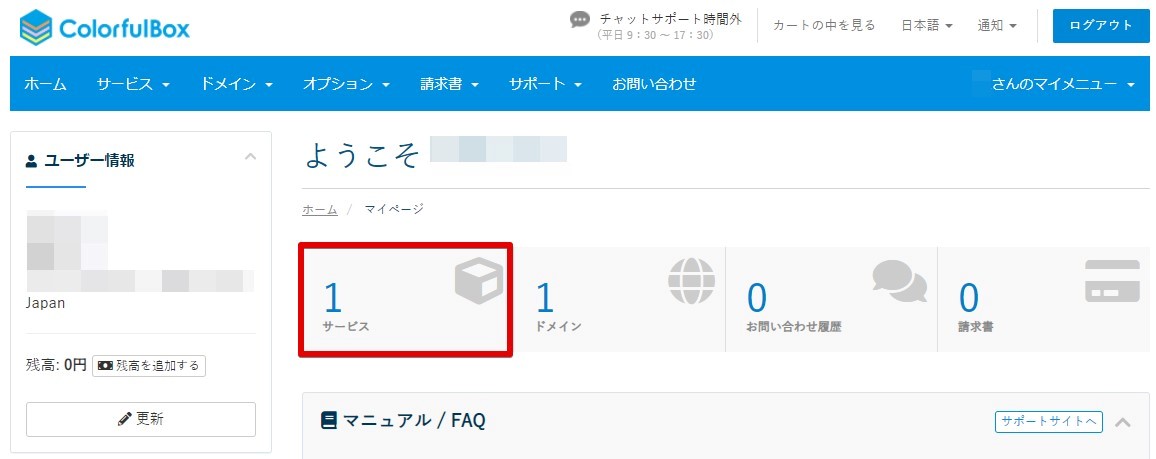
カラフルボックスのマイページ
カラフルボックスにログインすると初めに表示されるページとなります。
さっそくあなたが作った独自ドメインへアクセスしてみましょう!
SSL証明書の導入
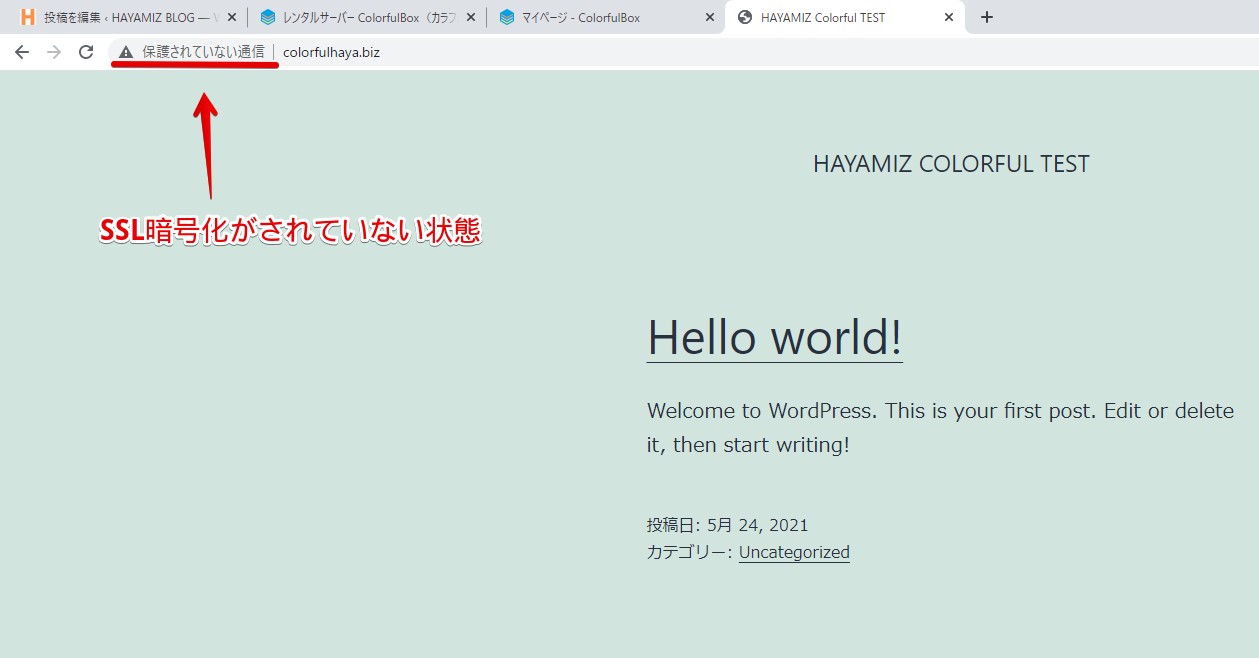
カラフルボックスでは、ブログ開設時ではSSLが有効になっていません。
独自ドメインがネームサーバーに浸透しはじめブログにアクセスできた場合、下記の状態になっているはずです。
この状態は好ましくないので、SSL証明書を独自ドメインに設定してあげる必要があります。
さっそく行いましょう。
step
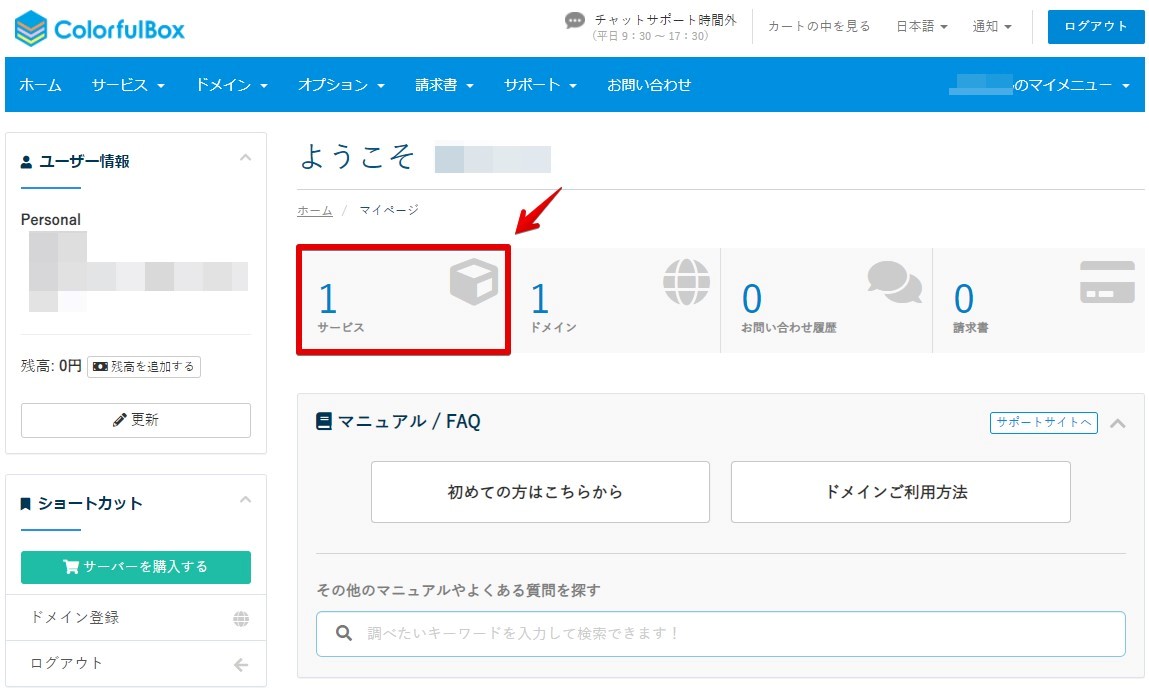
1マイページからサービスをクリック
step
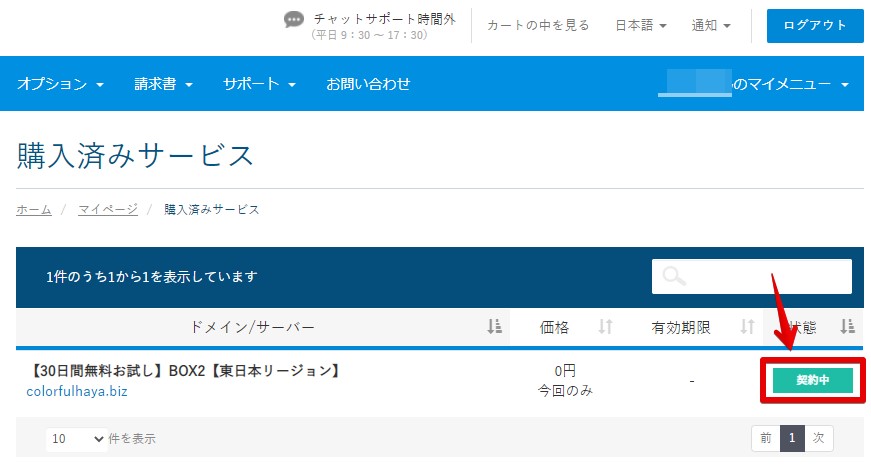
2契約中をクリック
step
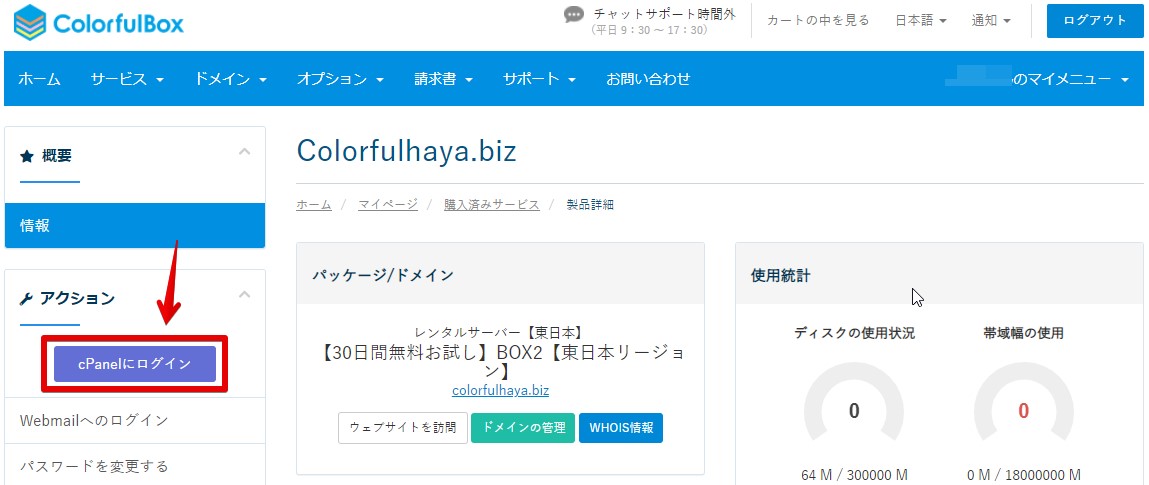
3cPanelにログインをクリック
step
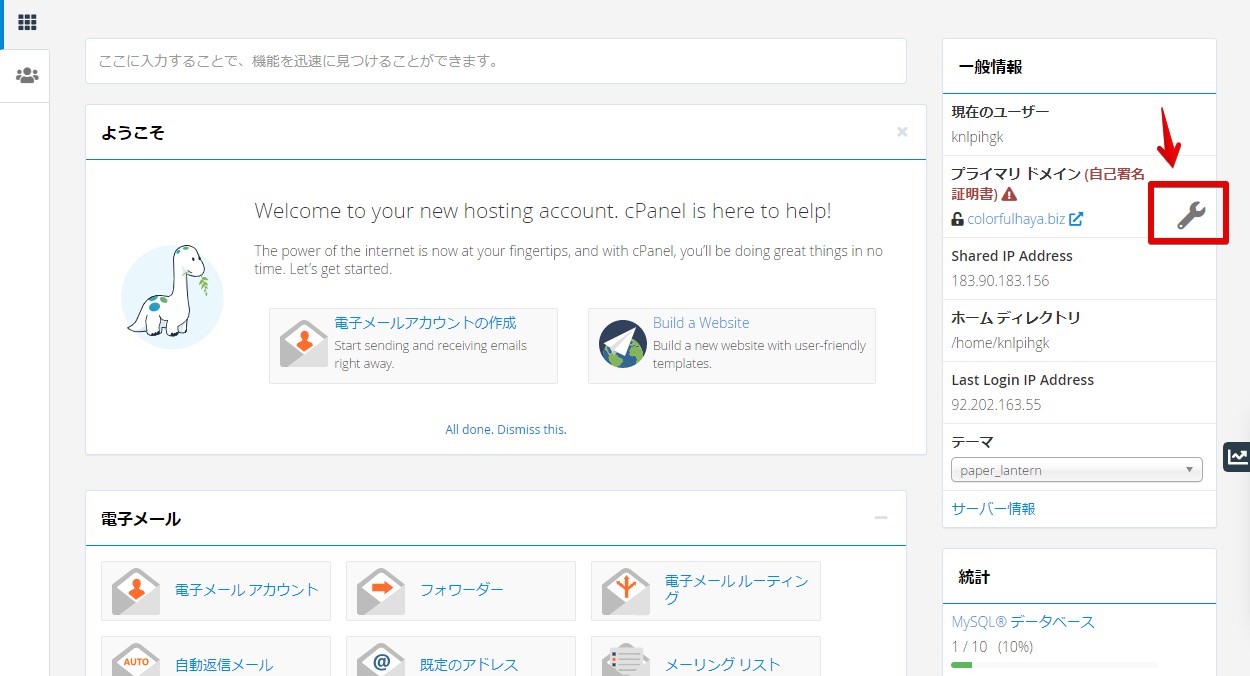
4cPanelにログインしたら右側にある「一般情報」からプライマリドメインを見つける
自己署名証明書となっている場合、SSL暗号化は無効なので「スパナ」のマークをクリックします。
step
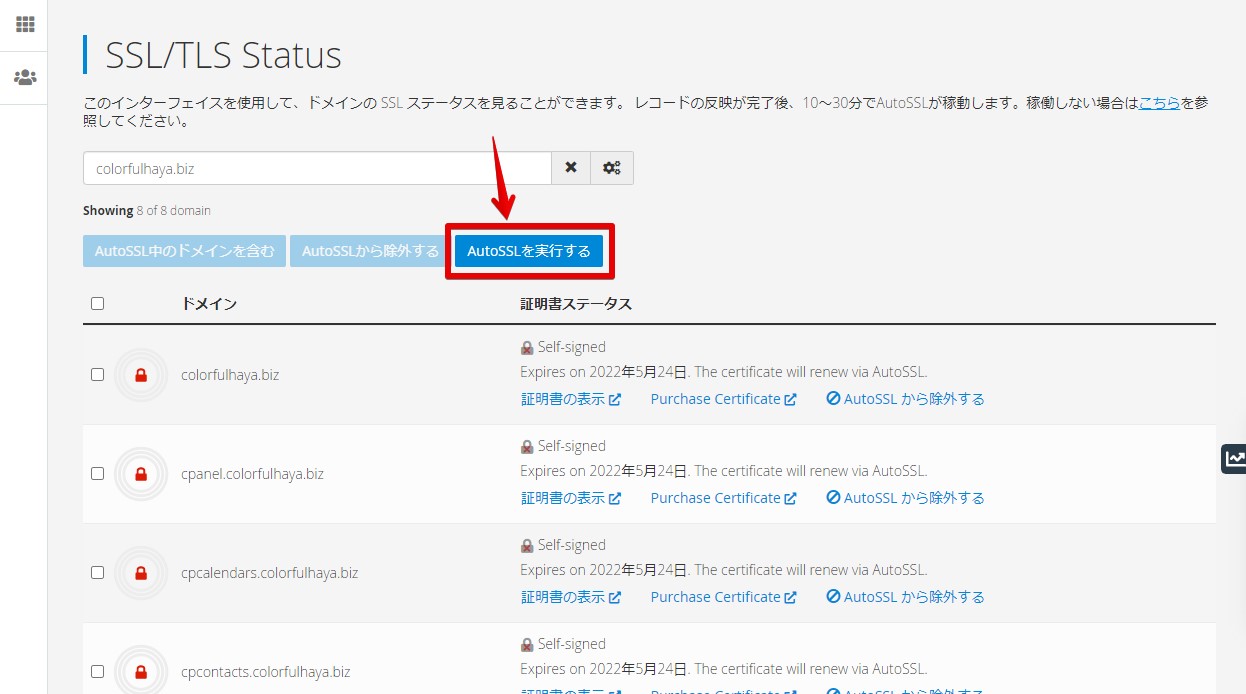
5AutoSSLを実行するをクリック
チェックボックスにチェックを入れたくなりますが、チェックは何も入れないようにして下さい。
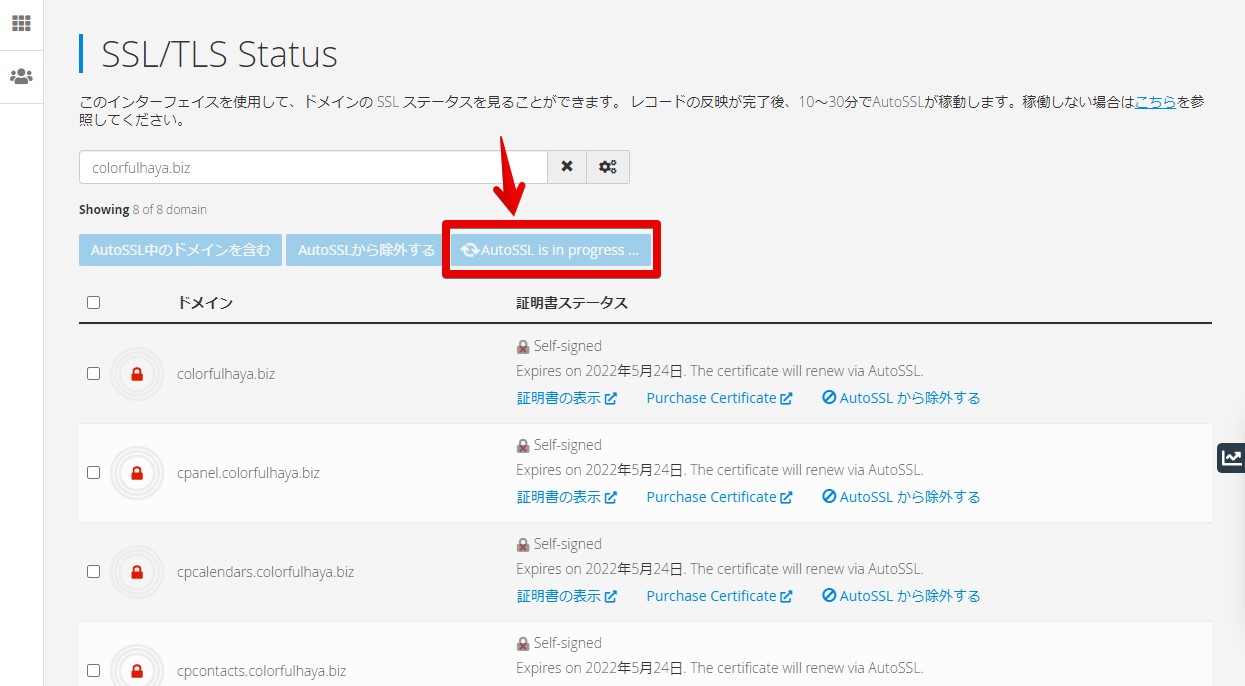
progressは進捗という意味で、設定中ですといった意味と考えてOKです。
5分ぐらいかかりますので、待ちましょう。
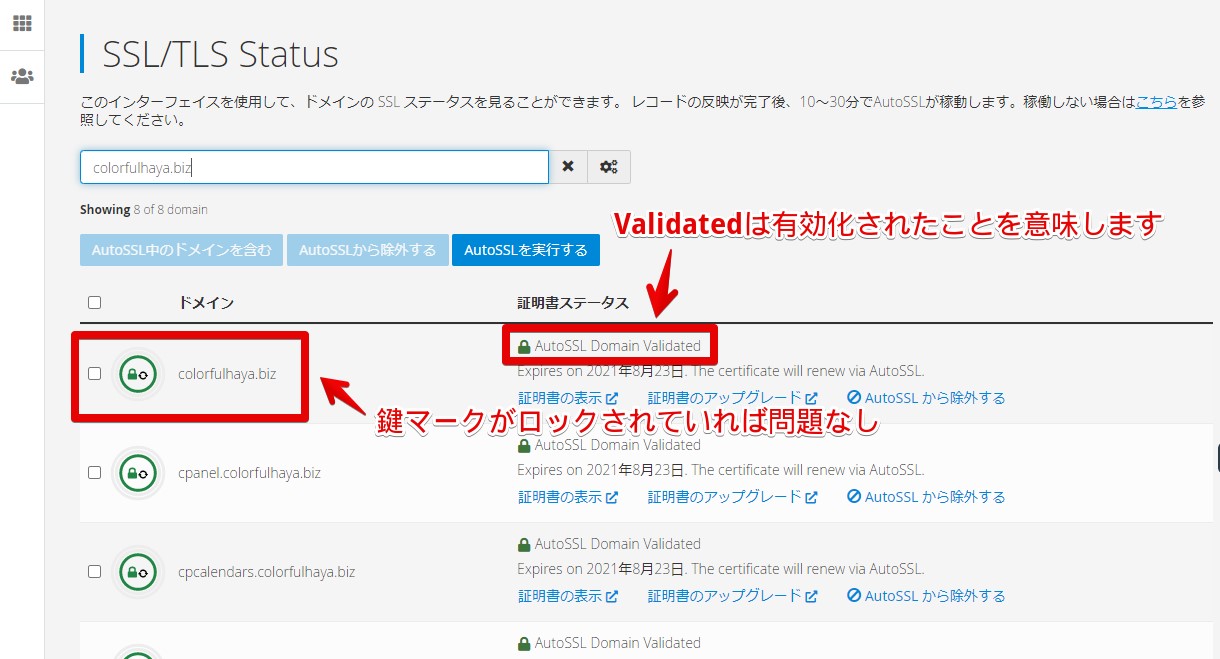
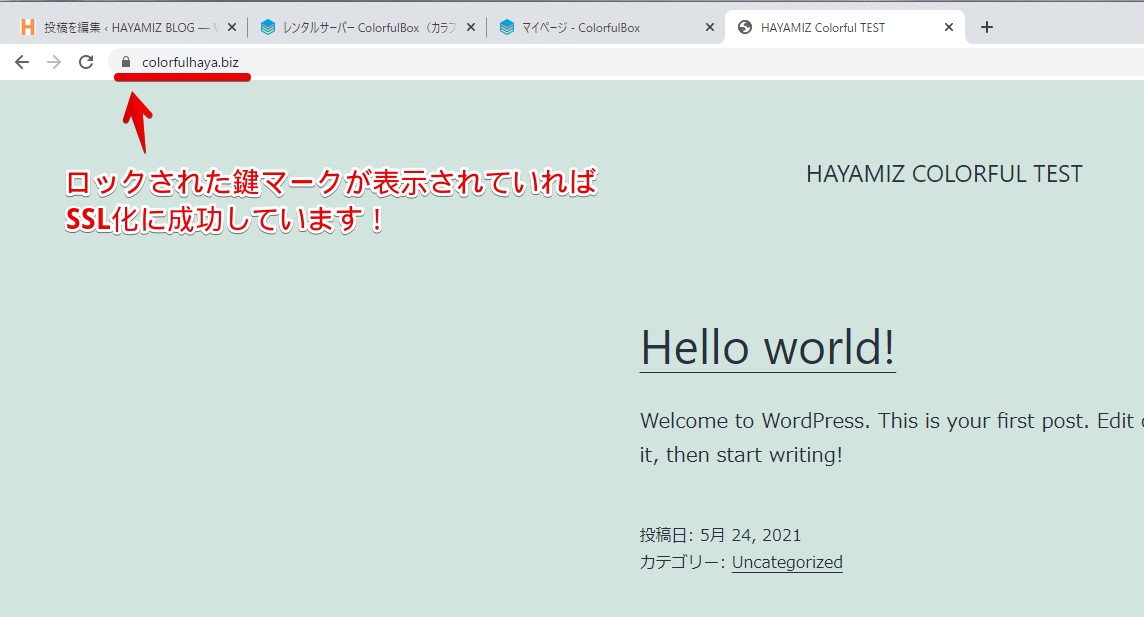
図のように緑色でロックされた鍵が表示されればSSL化の作業は完了です。
step
7再度、独自ドメインにアクセス
ロックされた鍵マークが表示されていれば作業は完了です。もし、表示されていない場合は独自ドメインに「https://独自ドメイン名/」とhttps://を頭につけて再アクセスしてみて下さい。
以上でカラフルボックスを使ったブログの開設方法は完了です!このようにカラフルボックスでは格安料金でWordPressブログを開設することができます。

なお、30日間の無料トライアル期間を超えますとブロが削除されますので、トライアル期間を過ぎる前までに本契約を済ませておきましょう。契約開始日はトライアル期間が終了した翌日からとなります。
本契約の手順
トライアル期間中に本登録を済ませておきます。契約期間はトライアル期間終了後からとなります。
step
1マイページから「サービス」をクリック
step
2「契約中」をクリック
step
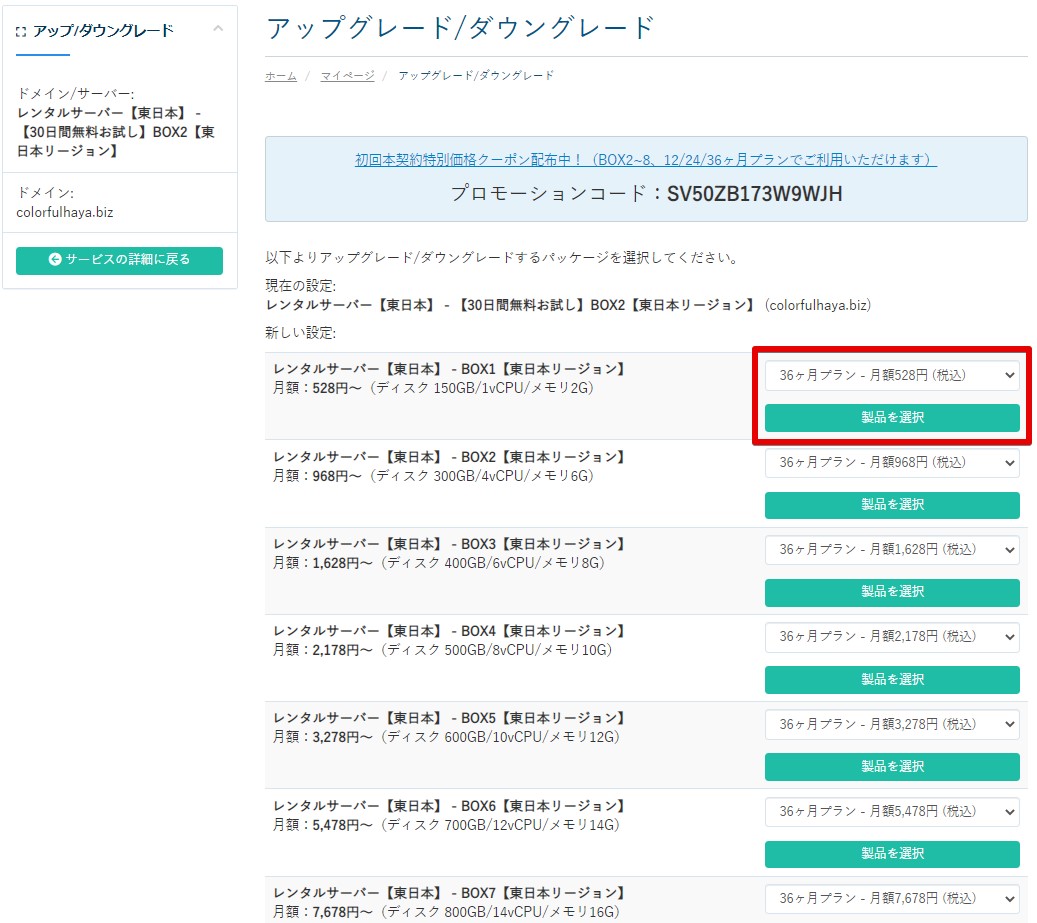
3「アップグレード/ダウングレード」をクリック
step
4プランを選択
step
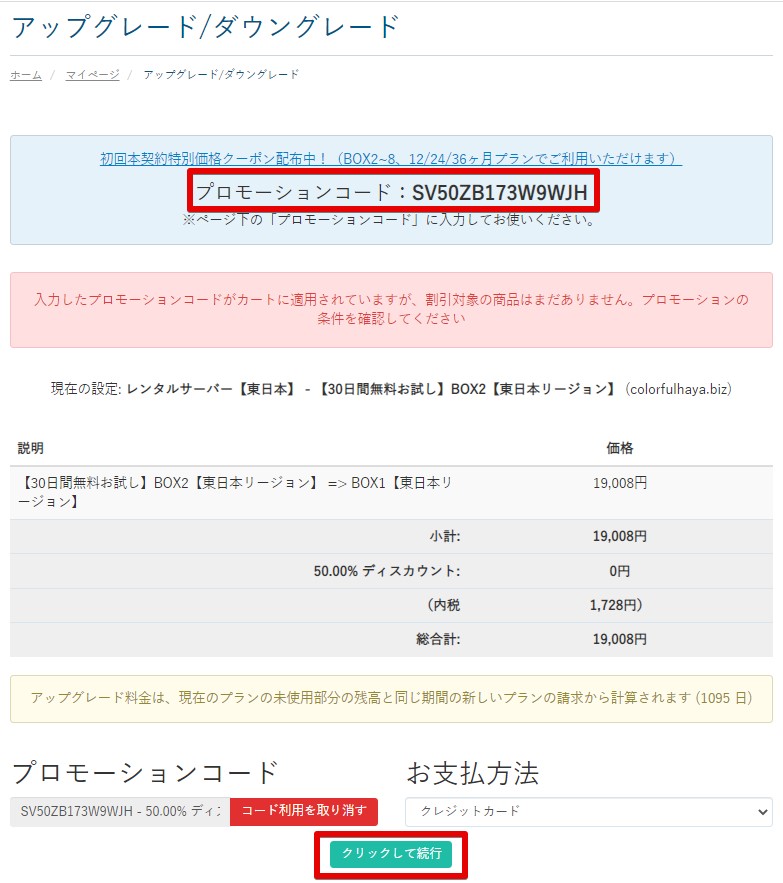
5「クリックして続行」をクリック
コードがある場合に使用します。
step
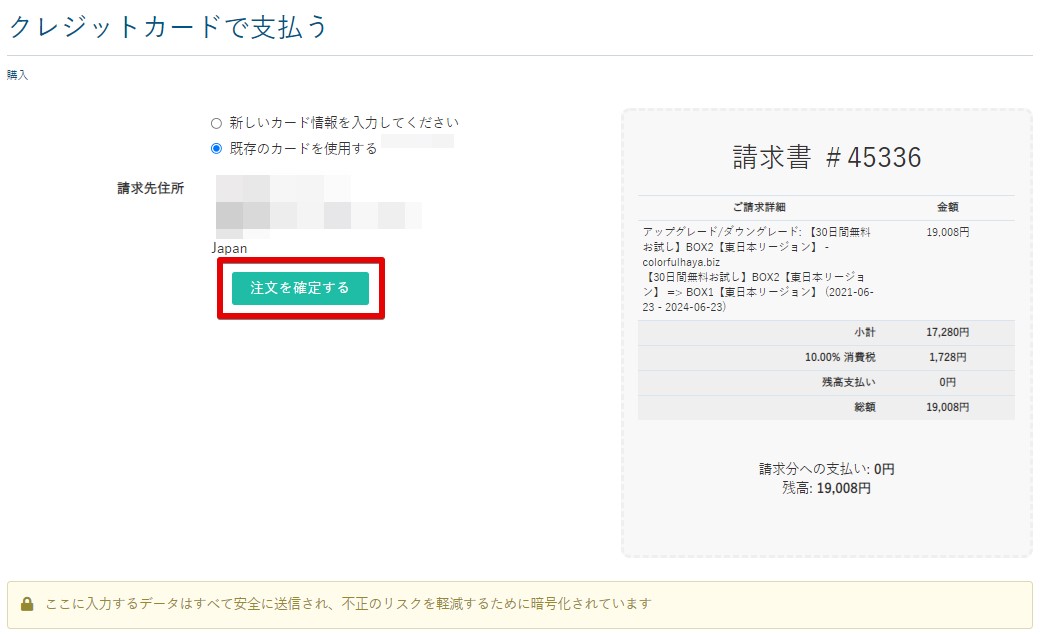
6「注文を確定する」をクリック
クレジットカードの支払いが心配という人が多いかもしれませんが、現代の通信事情は解読不能なほど暗号化されていますのでご安心ください。
お疲れ様でした。以上でカラフルボックスを使ったブログの作成は完了です。
次からはWordPressの初期設定になりますが、急ぐ必要はありません。じっくりと取り組んでいき感覚を徐々につかんで下さい。
ブログ開設後にやっておきたいこと【13個】
ブログ開設後にやっておきたいこと13個をここで紹介すると長くなってしまうので、別途記事を用意しています。
ブログの質を高めていくうえで重要ですので、ぜひ挑戦してみてください。
-
-
WordPressブログ完成後、最初にやること【13個】
続きを見る
カラフルボックスとは
クラウド型レンタルサーバーのカラフルボックスはWordPressブログを格安で使うことができるレンタルサーバーです。
大きな特徴は3つ
- リージョンで分かれている
- アダルトサイトが運営できる
- HTTP/3に対応
ひとつずつ見てみましょう。
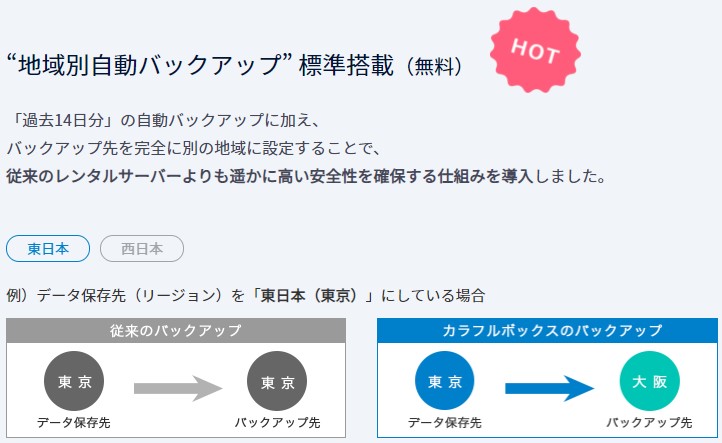
リージョンで分かれている
これはほかのレンタルサーバーにはないサービスでしょう。
リージョンとは「範囲」「領域」などと訳されます。文字通り、カラフルボックスではサーバーが東日本と西日本に配置されている数少ないサーバーです。
各リージョンでデーターが同期しているので、東日本側(東京)のサーバーに万一のことがあったら、西日本(大阪)のサーバーでカバーすることができます。
あなたがカラフルボックスを申し込む際に東日本を選んだ場合はバックアップが西日本におかれます。西日本を選んだら東日本でバックアップといった具合です。
アダルトサイト運営できる
カラフルボックスは国内では数少ないアダルトサイト運営が可能です。
アダルトサイトはアクセスが集中しやすくサーバーへの負荷が高まります。そのため、禁止にするレンタルサーバーは少なくありません。
カラフルボックスでは完全に一般向けのサーバーとは切り離して運用されるため、そういった負荷を気にする必要がありません。
ちなみに裏技的な使い方になりますが、上記の文章を読んでピンと来る人もいると思いますが、アダルト向けサーバーだからと言ってアダルトサイトを運営しないといけないということはありません。
アダルトサイト向けのサーバーは一般向けよりも高性能なので、あえてアダルトサイト専用サーバーでブログを運営するのもアリです。
抵抗がない!という人は高性能サーバーで運営しても良いですね。
HTTP/3に対応
これは非常にすごいことです。
現在主流の通信プロトコルはHTTP/2です。最強クラスのエックスサーバーでもHTTP/2です。
HTTP/3は徐々に普及が広がりつつありますが、カラフルボックスはすでにHTTP/3に対応しています。
HTTP/3に興味のある方は下記のURLを参考になさってみて下さい。
※別ウィンドウで開きます。
HTTP/3はどうやってWebを加速するか? TCP、TLS、HTTP/2の問題とHTTP/3での解決策~Fastly奥氏が解説
https://www.publickey1.jp/blog/21/http3web_tcptlshttp2http3fastly.html
カラフルボックスの評判
カラフルボックスの評判について書いてみます。
良くないところ
- サーバーパネル(cPanel)が上級者向き
- サポートが土日祝にない
良くないところはズバリこれです。
大体の記事ではcPanelは使いやすいと言われていますが私は初心者向けではないと思っています。
本ブログでも紹介しているコノハウィングやエックスサーバーといったサーバーでは独自のものが開発されていてほぼサーバーパネルの操作は不要です。
反面、cPanelはサーバーエンジニア向けのツールであり、かなり細かいところまで設定が可能ですが、WordPressを運営するにあたり8割は不要な機能です。
SSL証明書の設定というものはそれなりのIT知識がないと「え??」なものでしかなく、最初は戸惑うかもしれません。
ブログを開設するにあたり必要な操作はすべてこの記事で説明しているのでその点はご安心くださいね。
良いところ(特に嬉しい点)
- サーバーが物理的に分かれて配置されている
- アダルトサイト運営が可能
- HTTP/3に対応
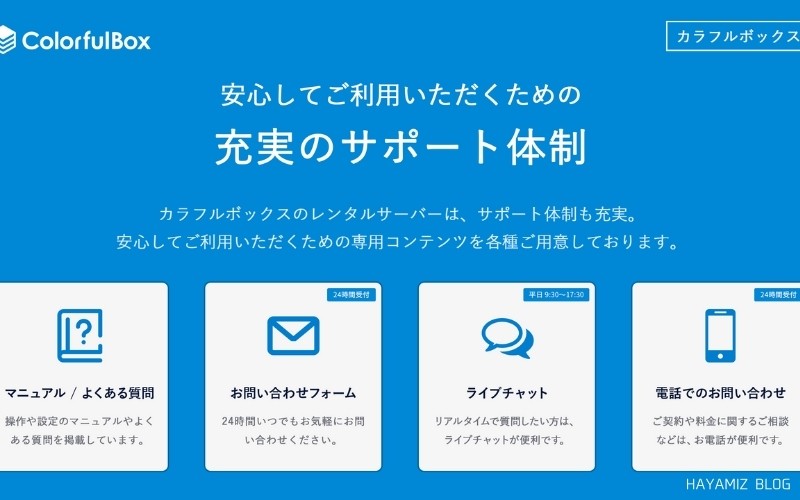
- サポートが充実
項番1~3についてはお話したとおりです。
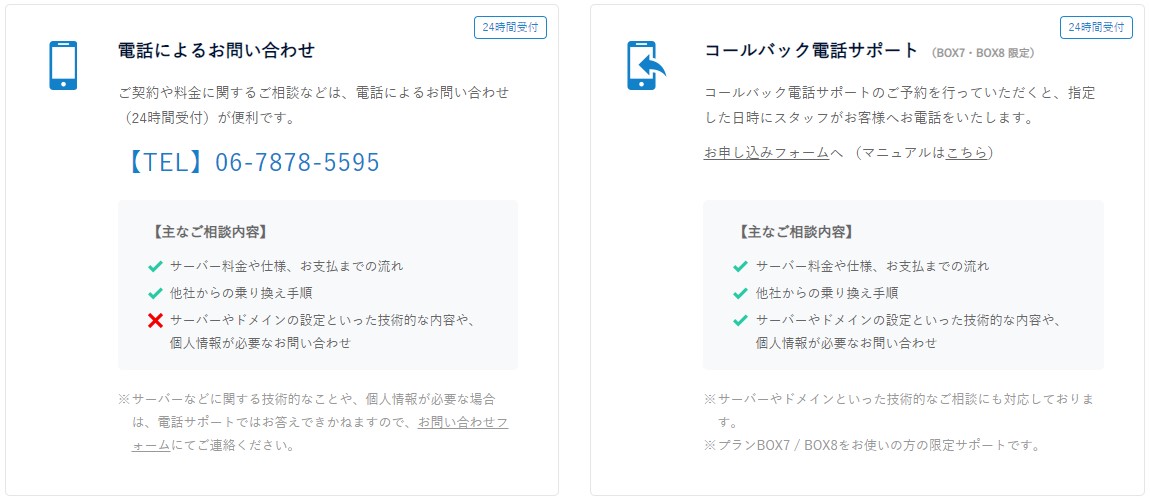
サポートも充実しており、料金や契約についての問い合わせについてはなんと24時間対応しています。
ただし、技術的な質問は大体が即答できるものではないので、基本電話では受け付けていません。
平日9:30~17:30であればチャットでリアルタイムに質問できますので、活用したいところですね。
カラフルボックスでワードプレスのインストールに困ったら…
カラフルボックスはサポート体制が充実しています。
cPanelの操作などが必要なる場合はほとんどありませんが、困ったことがありましたらサポートへ問い合わせしてみましょう。
技術的な質問は問い合わせフォームから
技術的な質問以外の問い合わせ
コールバック電話サポートはBOX7、BOX8契約者限定になりますが、電話でも技術的な質問をすることができるので安心です。
【評判上々】カラフルボックスでワードプレスをインストールする方法(まとめ)
カラフルボックスを使ったワードプレスのインストール方法とカラフルボックスについてお話しました。
WordPress(ワードプレス)を使ったブログ開設の魅力は何といっても文章だけでお金を生み出すことができること。
ブログは一度軌道に乗るとあなたが寝ていてもお金を稼いでくれます。
ただ、WordPressブログは無料ブログと違い、ゼロから立ち上げていく必要があります。WordPressの知識を勉強してブログデザインを考えて…という作業が発生します。
とは言え、ブログを開設するうえで一番大切なことはWordPressの知識を詰め込むことでもブログデザインを考えることでもありません。
大切なことはWordPressの知識を得ることよりも「すぐにブログを作って記事を執筆し、集客・収益化」すること。
ブログで稼いでいくことにおいて、WordPressの知識はわりと不要です。WordPressの知識がなくてもすぐに記事執筆に取り掛かれるサーバーを選ぶことが重要なんです。
カラフルボックスは低価格ながら高性能サーバーとして人気が出ています。初めはあまりお金をかけることができないならカラフルボックスは正解です。
アダルトサイト運営をお考えであればカラフルボックスは確実に選択肢に入れたいところ。
最後までお読みいただきありがとうございました。
\ カラフルボックスでWordPressをインストール /
カラフルボックスを申し込む
【無料】初心者ブロガーがハマり易いポイントと稼ぐきっかけが見える
ブログで稼ぐにはどうすれば良いの?
「稼ぐぞー!!」と、気合入れたものの実はどうすれば稼げるんだろうと悩んでいませんか?
「全然稼げない…泣」ブログを始めたは良いけど、いつまでたっても収益ゼロ
ブログを開設して記事は書いているけど一向に成果が上がらない…。
初心者ブロガーがハマりやすいポイントと収益化へのきっかけが見える有料級の記事を誰でも読むことができます。
-
-
【無料】初心者ブロガーがやりがちなこと、稼ぐキッカケが見える【マル秘情報あり】 - CRYPTO WORKING
cryptoworking.net
詳しくはリンク先の応募方法をご覧ください。
そもそもENGI WORKS運営者ってどんな人?
簡単に僕のプロフィールも公開しています。お時間ありましたらお付き合いくださいませ!
さらに無料でブログ相談にも乗っています。一体何をすればいいのかわからない…などなどどんなことでもOK!
ご覧いただきありがとうございました。