こんな疑問を解決します。
旅行が好きでブログをやられている方はたくさんいらっしゃいますよね。
国内や国外、魅力的な場所は星の数ほどあります。
とはいえ、ブログは言葉だけでは伝わりにくい部分もあり、地図なんかは地図でココ!って示したいものです。
そこで、この記事はブログにGoogleマップを使ってブログに地図を貼る方法を紹介します。
下記のブログが地図を貼りつけたページとなります。
ブログに地図を貼る方法
今回、はてなブログ(無料サービス版)を例に貼り付け方を紹介します。
手順はとても簡単です。
手順をサラっと書くと、、、
- Googleマップで、地名を検索
- 地図を確認し、その周辺地図を表示
- 共有するで表示されたコードをブログ記事内に貼る
手順を深堀していきます。
Googleマップで地名を検索
今回は、長野県松本市安曇野にある「上高地」にある「大正池」の地図を紹介したいという想定です。
Googleマップで「大正池」を検索します。
きれいな池ですね。
ちなみに、大正4年の6月6日にできたので、大正池と言うそうです。
上高地に興味が沸いた方は下記の公式サイトもご覧ください。
ブログに共有したい地図を貼りつける
地図は正しい場所を示したでしょうか。
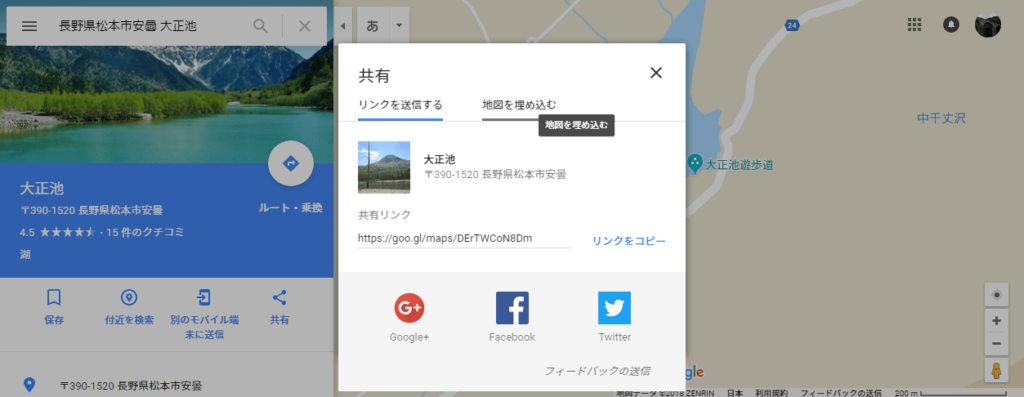
正しいようであれば、左側の項目に「共有」というものがあるので、クリックします。
すると下図のようにどのように「共有」するか項目が表示されますので、「地図を埋め込む」をクリックします。
コピーしたHTMLをブログに貼り付け
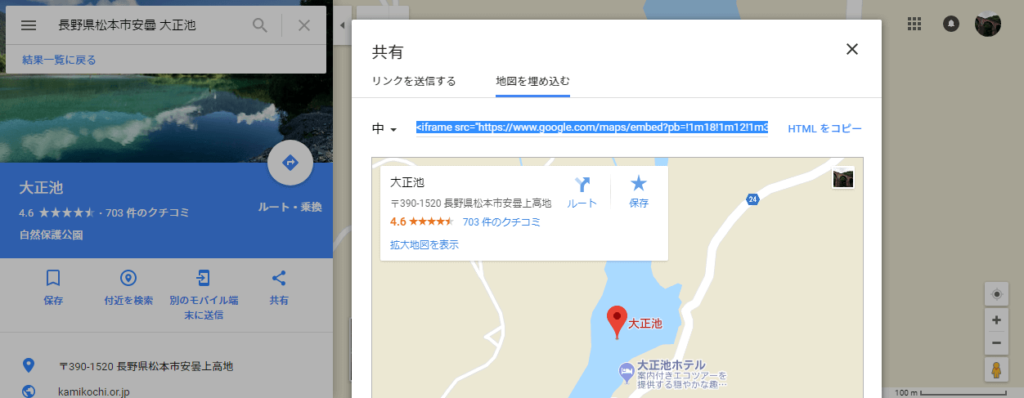
表示がかわり、なにやら難しい英数字がズラズラっと出てきたと思います。
これらを右側にある「HTMLをコピー」をクリックして文字列コピーをします。
コピーできましたら、「メモ帳」などにいったん貼り付けておきましょう。
次はブログに実際に貼り付けます。
上記のままだと、さきほどコピーしたものを貼り付けると正常な表示にならずコピーした文字列がそのまま表示されてしまいます。
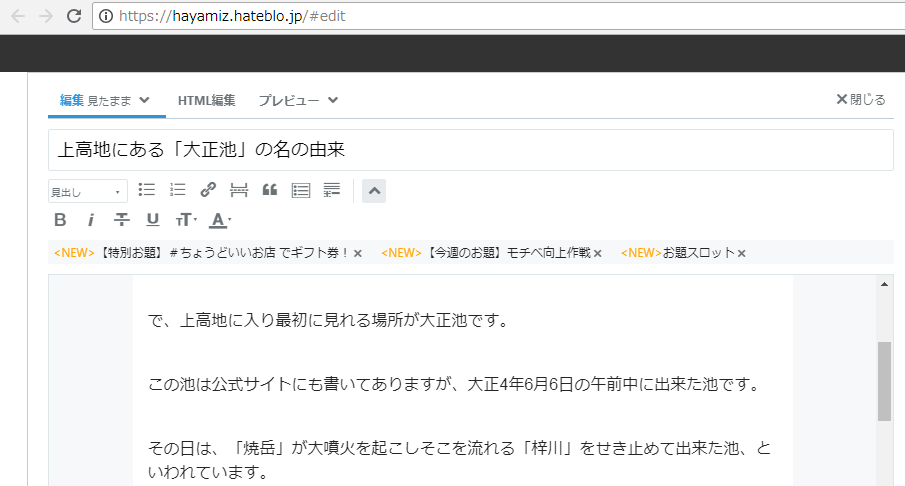
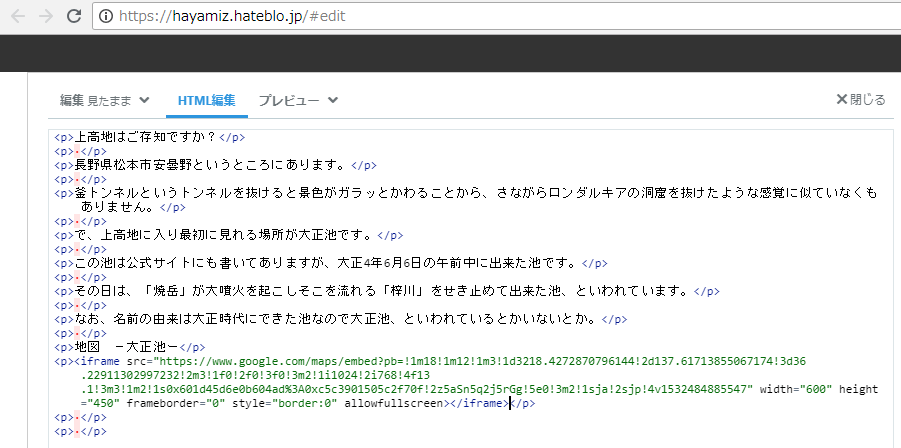
そのため、上部にある「HTML編集」という場所をクリックし、編集モードを変更します。
すると、記事のHTMLを直接いじれるようになりますので、張りたい場所へメモ帳へ貼り付けた文字列を貼り付けます。
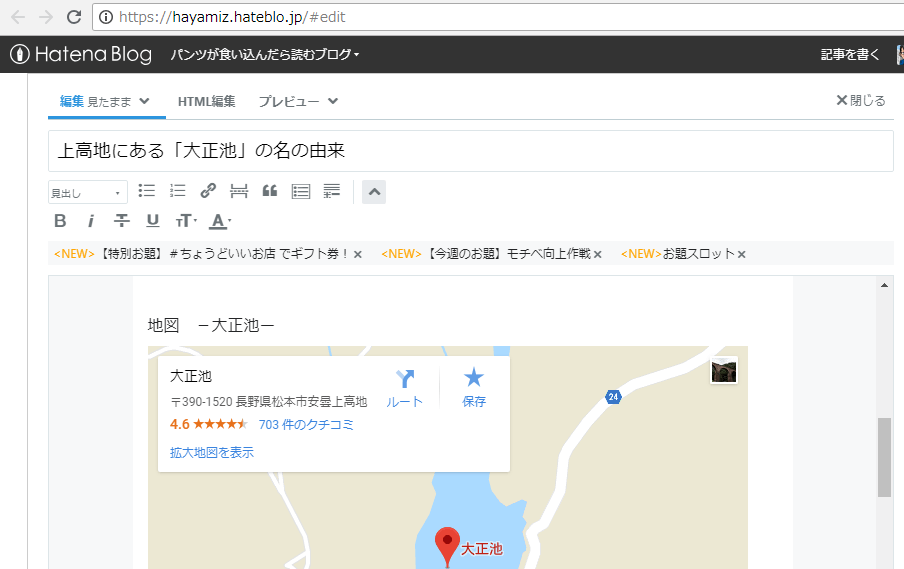
最後にもう一度、上図にある「編集みたまま」をクリックして、地図が表示されるか確認してください。
ブログの記事で地図が表示されているか確認(まとめ)
下図のようになっていれば貼り付けは成功です!
あなたのブログでも地図はバッチリ貼れたでしょうか。
今回は「はてなブログ」の無料版で紹介していますが、有料版はてなブログやワードプレスなどHTML編集機能があるブログではこの方法で簡単に地図を掲載することが可能です。
ぜひ、あなたの旅ブログでもお試しください!
最後までお読みいただきありがとうございました。